Mise à jour du blog (PluXml et bannière)
La dernière fois que j'ai fait un article dans le même genre, c'était fin novembre : j'avais décidé d'enfin migrer tout mon blog sur PluXml version 5.7 (la dernière à l'époque). J'avais également changé la bannière pour une illustration de Noël faite pour l'occasion ; et comme elle était toute récente, elle reflétait bien mieux mon niveau actuel en dessin.
C'est reparti pour un tour, voici le détail de ce que j'ai changé côté structure :
- # mise à jour de PluXml de 5.7 à 5.8.1. Hé oui, c'est bien beau de tester, c'est encore mieux de l'utiliser si tout fonctionne bien 🤓
- # suppression de la page d'accueil avec les 3 articles les plus récents : maintenant on arrive directement sur la page du blog qui présente tous les articles ;
- # mise en place d'une pagination ;
- # affichage des articles précédent et suivant quand on est sur un article (mis en place avant cette mise à jour mais j'en profite pour le signaler) ;
- # affichage des catégories et des tags de chaque article en pied de page ;
- # mise en avant de la catégorie HotPandas dans le menu supérieur et création d'un message de prévention quant à ce contenu ;
- # utilisation d'une police moins étalée et demandant moins d'espace vertical pour le corps des articles afin de faciliter la lecture ;
- # utilisation à nouveau de la police Komika (que j'utilise dans mes BD) pour le haut de page et les titres. J'avais hésité à utiliser une police qui fasse un peu plus "script" tout en restant "d'inspiration comics" mais finalement je ne l'ai pas fait pour plusieurs raisons. La première est que cela ne faisait pas joli quand on regardait un article avec une BD, et la seconde est que même si le blog de David Revoy est une source d'inspiration énorme pour un blog professionnel, je ne tiens pas à faire du copié/collé non plus, la troisième étant que pour garder justement ma "patte personnelle", c'est-à-dire garder la charte graphique que j'ai mis en oeuvre depuis quelques temps, la police Komika était toute indiquée.
- # une section Politique de confidentialité : je ne traque pas personnellement mes lecteurs·ices, alors autant les en informer ;
- # la partie multilangue était déjà en place, mais ça y est c'est décidé : je vais de nouveau blogguer en anglais ! Pour les articles disponibles en anglais et en français, il y aura une indication au début de l'article. Pourquoi blogguer également en anglais (et prendre encore plus de temps pour mon blog) ? En 2013, quand je bloggais régulièrement et sérieusement, je parlais mode et maquillage gothiques, et je n'ai jamais discuté avec autant de gens qu'en traduisant chaque paragraphe en anglais ! 🤗 Aujourd'hui, je fais des bandes-dessinées et j'aborde des sujets touchant au libre/open-source : je trouve que l'anglais est encore tout indiqué dans les deux cas. PluXml me permet de séparer les articles anglophones des articles francophones sans que tout soit condensé dans le même article. Yay !
Côté illustration :
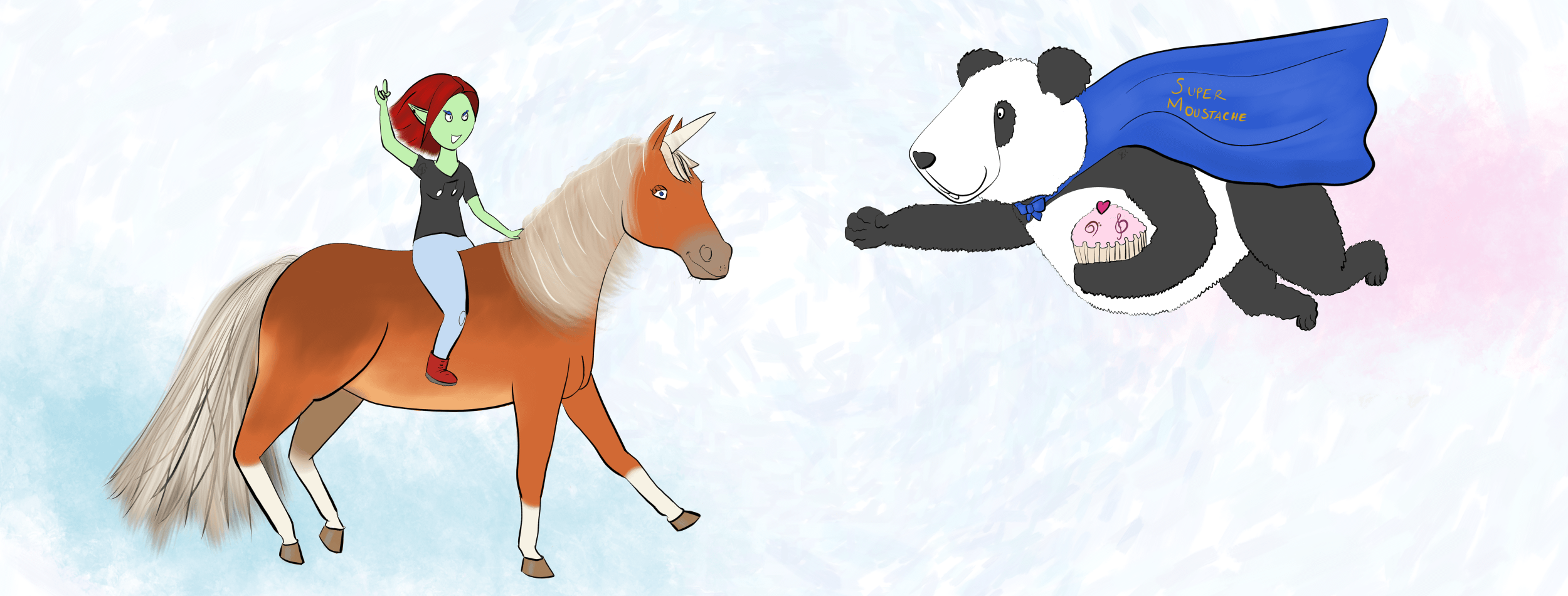
Et maintenant, si vous connaissez un peu le blog, ce que vous aurez remarqué en premier, c'est que la bannière a changé ! Hé oui, la bannière de Noël alors qu'on est bientôt en Février, ça commence à ne plus être totalement d'actualité 😅
Cliquez pour zoomer
Cela fait un bout de temps que toutes les licornes que l'on voit sur le web se ressemblent : blanches avec des crins arc-en-ciel. C'est très joli en soi, mais ce n'était pas intéressant d'un point de vue créatif de faire une énième licorne dans ces couleurs-là. Surtout que bon, mon intérêt pour les licornes ne date pas de la mode actuelle, alors il était temps d'innover.
.J'ai donc créé une licorne alezan crins lavés comme les haflingers qui sont visuellement mes poneys préférés. Quand je pense qu'il y a 15 ans, mon pseudo sur le web c'était H@flinger, ça me rajeunit pas 😅 Moustache arbore une cape de Super Moustache et a un gros cupcake avec des décors en clés de sol et fa parce qu'il fallait encore plus de douceur dans cette illustration.
J'ai fait en sorte que cette bannière soit responsive, c'est-à-dire qu'elle s'adapte à la taille de votre écran comme vous pouvez le voir ci-dessous :

Vous aussi, essayez de réduire la largeur de votre écran 😉
Conclusion, avant/après :

Avant

Après
Et voilà !